Reduce Returns on Shopify Plus By Helping Customers Autocomplete Their Address
Jan 25th, 2017

The simple mistake of putting a wrong zip code during checkout can result in your package in post office hell.
What if there was a way we can reduce or eliminate that issue altogether?
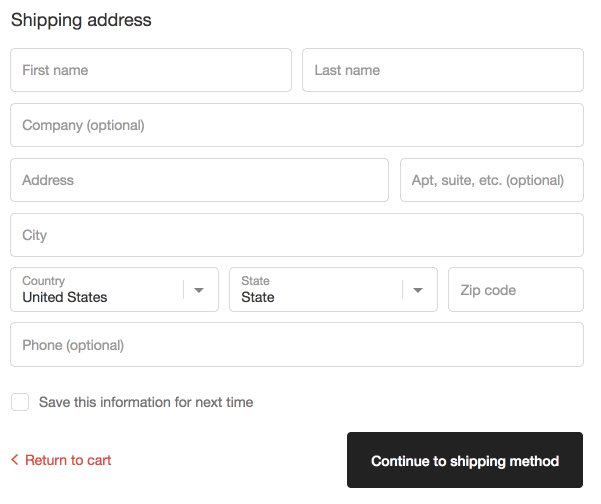
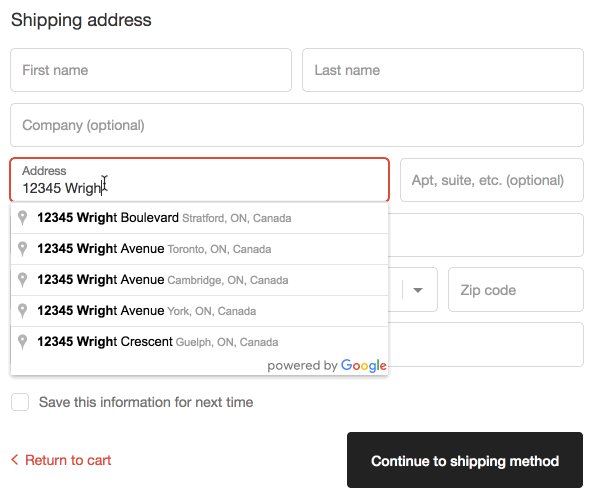
Autocomplete is an amazing feature of the Places library in the Google Maps JavaScript API. You can now provide your customers the same type-ahead-search behavior of the Google Maps search field but on your own Shopify Plus checkout! This means when a user starts typing an address, autocomplete will fill in the rest (address, city, state, zip code, country).
The end result...

Enable Google Autocomplete API
Before you can use the Places library in the Google Maps JavaScript API there are a few things you need to do:
1. Go to the Google API Console
2. Click Create Project
3. Name Your Project: Shopify Plus Checkout

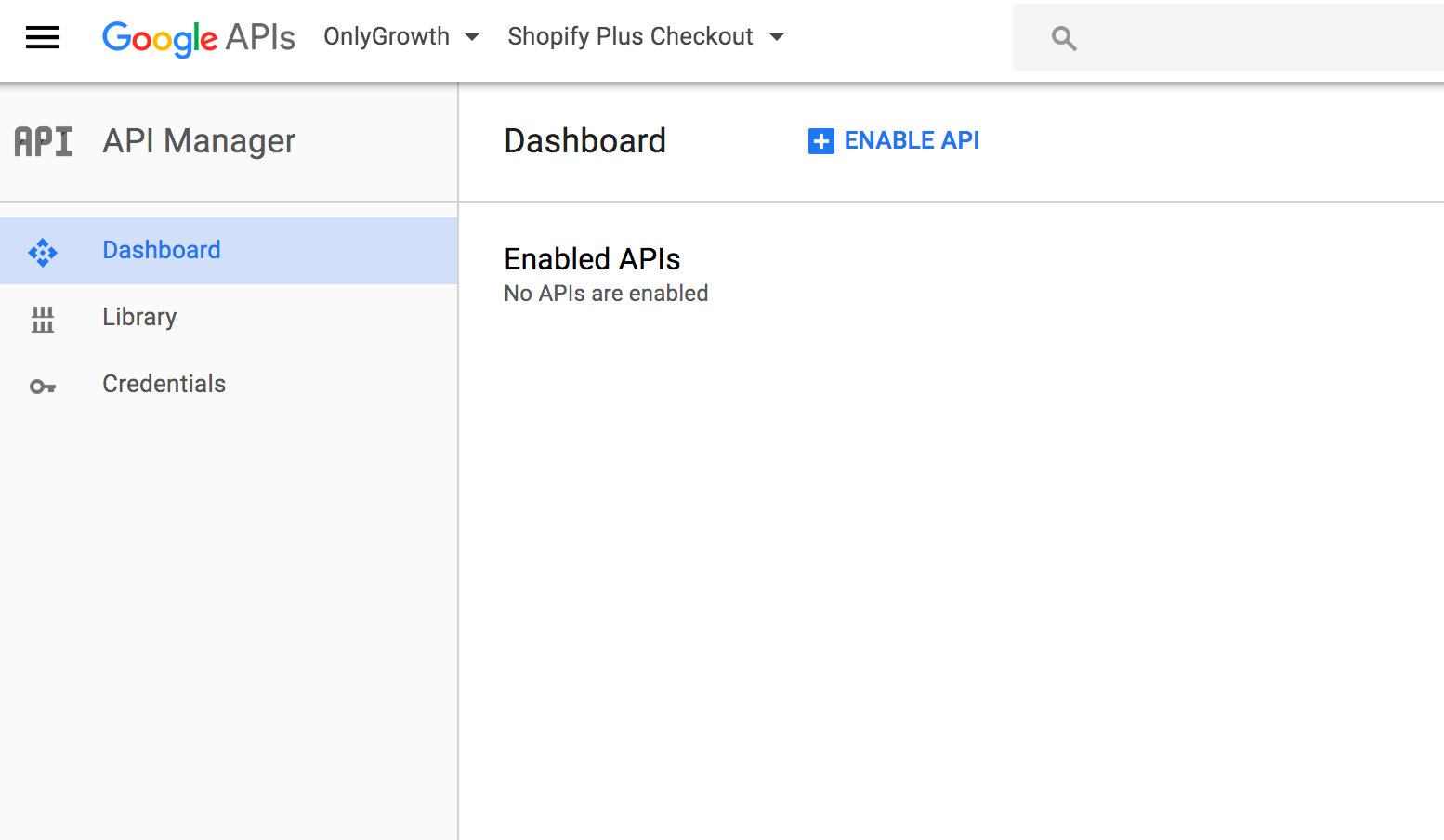
4. From the dashboard click Enable API

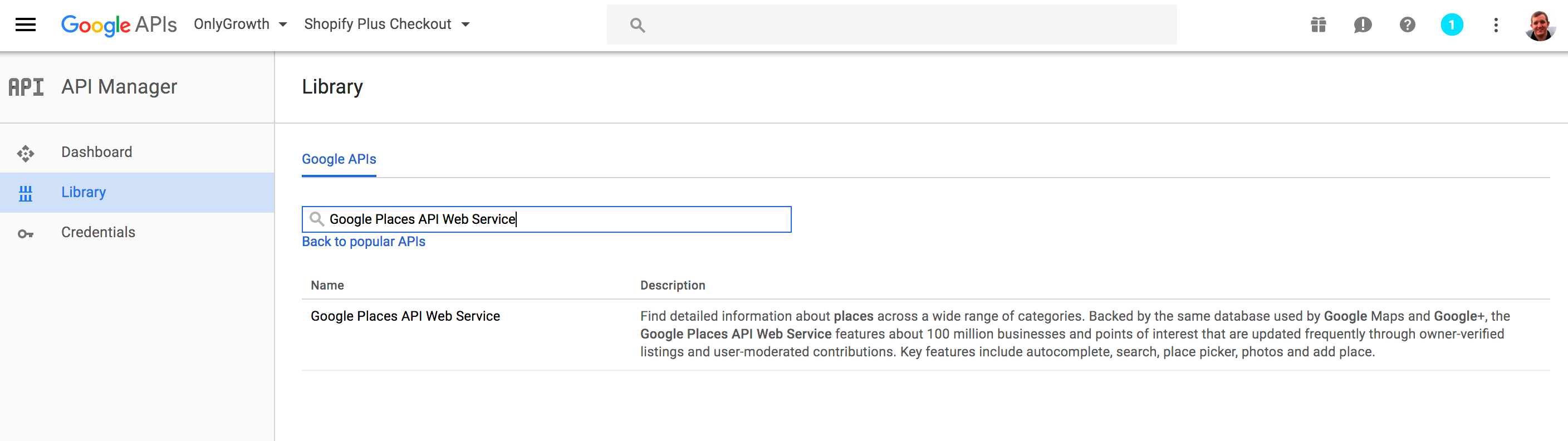
5. Search for Google Places API Web Service then select it from the results list

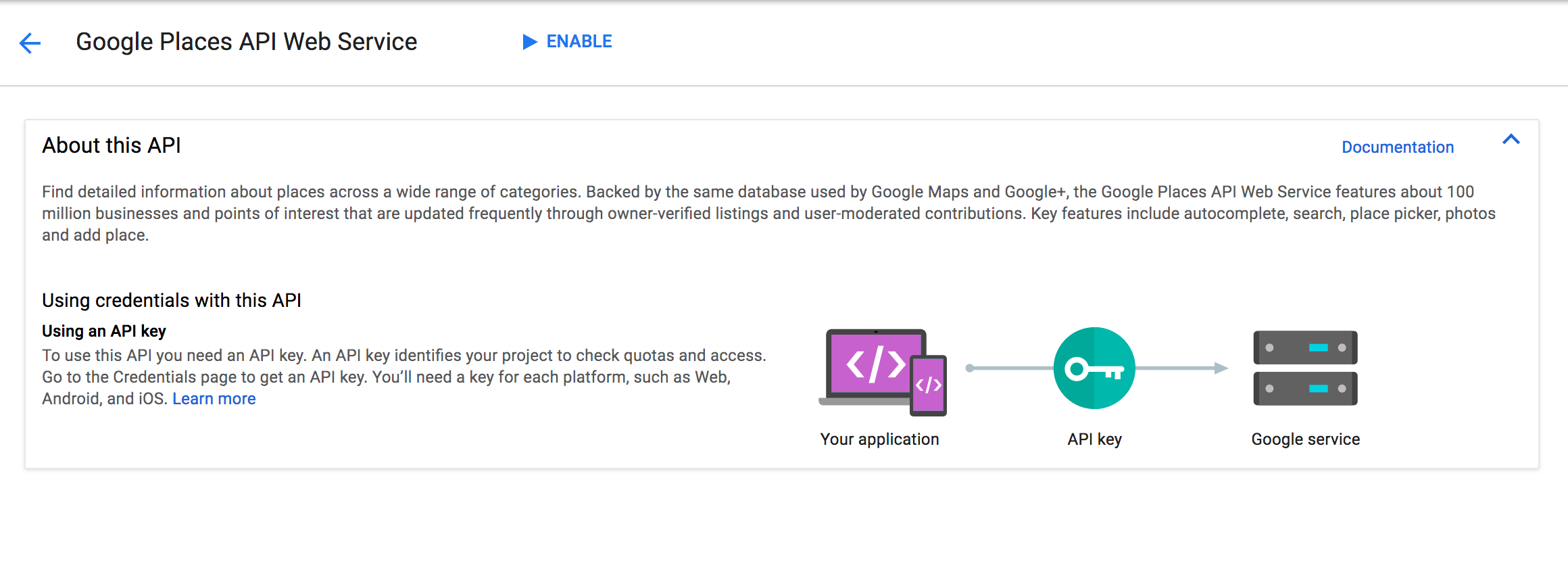
6. Select Enable

7. Similar to steps 5 and 6 above enable Google Maps JavaScript API
8. Click the Dashboard on the left sidebar and you will see Google Places API Web Service appear in the list of APIs.

9. Select Google Places API Web Service from the list of APIs and then click the blue Create credentials button

10. Click What credentials do I need? button

11. Click Restrict key

12. Click HTTP referrers (web sites). From there add your domain in the format of *.example.com/*

Congrats - Now you have the Places library in the Google Maps JavaScript API enabled and you can set up the address autocomplete feature for your Shopify Plus checkout.
Note: Google Places API is limited to 1,000 requests per 24 hour period. If you verify your identity with Google then you can get up to 150,000 requests for every 24 hour period. After that you need to purchase a premium plan. Details here.
Customize Shopify Checkout With Address AutoComplete
Here are the two code snippets you need to copy into your checkout.liquid layout file right before the closing body tag
Don't see a checkout.liquid file? Here are the steps to add it:

Part 1 - Google Maps API
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDJkDYrwk9DpI0x66eNUmYcI9u_AoGtbHg&libraries=places&callback=initAutocomplete" async="" defer="defer"></script>*Make sure to change the API key to yours as shown in Step 11 above.
Part 2 - Add Autocomplete
<script>
var lookup = {
"street_number": $('#checkout_shipping_address_address1'),
"route": $('#checkout_shipping_address_address1'),
"fullAddress": $('#checkout_shipping_address_address1'),
"locality": $('#checkout_shipping_address_city'),
"administrative_area_level_1": $('#checkout_shipping_address_province'),
"country": $('#checkout_shipping_address_country'),
"postal_code": $('#checkout_shipping_address_zip')
};
var placeSearch;
var autocomplete;
var componentForm = {
street_number: 'short_name',
route: 'long_name',
locality: 'long_name',
administrative_area_level_1: 'short_name',
country: 'long_name',
postal_code: 'short_name'
};
function initAutocomplete() {
// Create the autocomplete object, restricting the search to geographical
// location types.
autocomplete = new google.maps.places.Autocomplete(
/** @type {!HTMLInputElement} */(
$('#checkout_shipping_address_address1').on('focus', geolocate)[0]
),
{types: ['geocode']}
);
// When the user selects an address from the dropdown, populate the address
// fields in the form.
autocomplete.addListener('place_changed', fillInAddress);
}
function fillInAddress() {
// Get the place details from the autocomplete object.
var place = autocomplete.getPlace();
for (var component in componentForm) {
lookup[component].val('');
}
// Get each component of the address from the place details
// and fill the corresponding field on the form.
var fullAddress = ' ';
for (var i = 0; i < place.address_components.length; i++) {
var addressType = place.address_components[i].types[0];
var val = place.address_components[i][componentForm[addressType]];
if (componentForm[addressType]) {
switch (addressType) {
case 'street_number':
fullAddress = val + fullAddress;
break;
case 'route':
fullAddress = fullAddress + val;
break;
case 'locality':
lookup.locality.val(val);
break;
case 'administrative_area_level_1':
lookup.administrative_area_level_1.val(val);
break;
case 'country':
lookup.country.val(val);
break;
case 'postal_code':
lookup.postal_code.val(val);
break;
}
}
}
lookup.fullAddress.val(fullAddress);
}
// Bias the autocomplete object to the user's geographical location,
// as supplied by the browser's 'navigator.geolocation' object.
function geolocate() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var geolocation = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
var circle = new google.maps.Circle({
center: geolocation,
radius: position.coords.accuracy
});
autocomplete.setBounds(circle.getBounds());
});
}
}
</script>
Still not working? Make sure you added jquery in your checkout.liquid layout file above the closing head tag:
{{ '//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js' | script_tag }}
Live Example Of Google Autocomplete Address On Shopify Plus Stores
Pura Vida Bracelets and Shopzenger are two Shopify Plus merchants that have already decided to add this functionality to customize their checkout experience. By helping customers complete their address brands are noticing fewer returns from incorrect addresses and even fewer clicks for the customer to complete the checkout.
Need Help? Contact our experts.
How Does Google Places Compare To Addrexx?
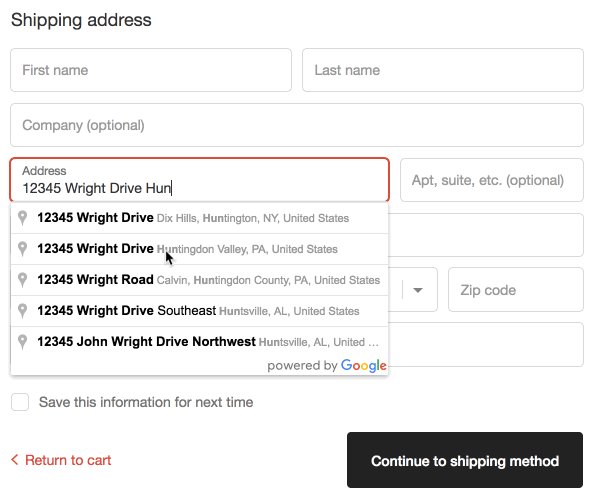
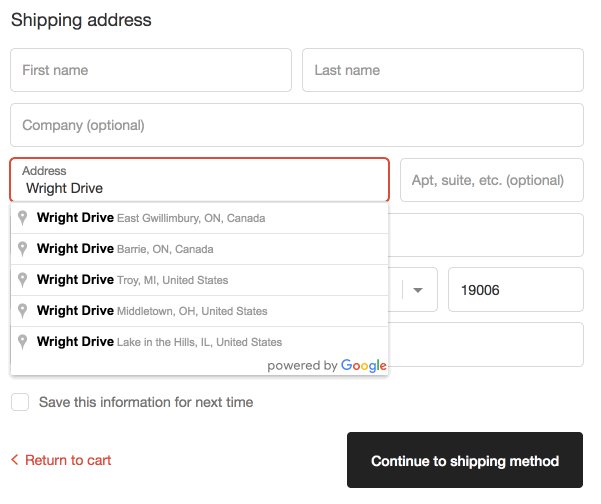
While Google Places is a great (free) solution for those that don't have any autocomplete functionality on their Shopify checkout there are some known issues. Here is an example showing how Google Places actually autocompletes to an undeliverable order:

Address: 12345 Wright Drive Huntingdon Valley, PA, United States 19006
In addition there are some functionality that a merchant may want that Google Places does not support. The reason for this is because Google Places was not built for address validation. It is a maps tool to help people find places.
If you are looking for a more robust address validation implementation, Addrexx would be our recommendation. Though costly, Addrexx provides an entirely different approach to address validation which eats Google Places for lunch. Because their solution is build specifically for address validation on checkouts, Addrexx is able to offer additional functionality such as:
- validate address to apartment or suite level
- check for missing apartment or suite and prompt user to provide this info
- restrict shipments to PO boxes
- modify shipping options based on product type and address
Keep in mind no solution is perfect so it is up to you on which solution you look to implement. If Google Places doesn't cut it for you then Addrexx is something you should definitely check out.