The Quickest Way To Increase Conversion On BigCommerce
Shopify Buy Button Powers BigCommerce Store

What would you do when you don't have money to leave an ecommerce platform but know it is a must to grow your brand? Let's show you how to power your BigCommerce Store with the Shopify Buy Button.
You can add embed code to individual product pages in Big Commerce and on any other page you'd like. In some cases, you might want to do both. For example, you can embed buy buttons in your blog posts to increase conversion.
Difficulty Level: Easy
Time Required: 15 minutes
Step 1) Register a Shopify store. To do so click here.
Step 2) Click Sales Channels->Buy Button->Enable
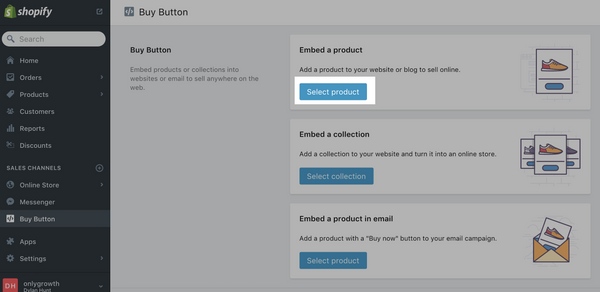
Once you've add the Buy Button Sales channel, you can go into the buy buttons channel and choose Select Product under the Embed a product option.

Step 3) Select Product To Embed
You'll see the option to choose which product you want to embed, and once you select it, click Select Product.

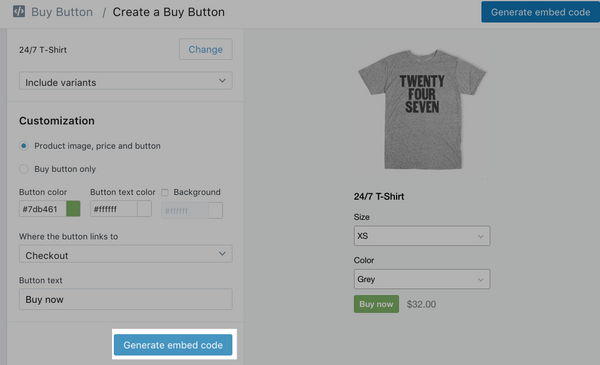
Step 4) Modify Look and Feel of Buy Button
Next you'll have the option to modify the buy button to look how you want it to, and when you're happy press Generate Embed Code.

Step 5) Copy Embed Code For Buy Button
You'll see the code to embed appear in a popup, and you just need to press Copy embed code to clipboard.

Now its time to head over to Big Commerce to add the buy button.
Step 6) Select Themes on BigCommerce
To add a buy button to a product page, you can start by going to the Storefront design section and pressing on Themes.

Step 7) Edit HTML/CSS On BigCommerce Theme
Next you'll need to press the button to edit HTML/CSS in the main theme your Big Commerce website uses.

Step 8) Edit Product.html File To Add Shopify Buy Button
This last part is where it gets a bit trickier, but you'll need to add the code where you want it to show on the product page. You can find the product page by searching through the code files to find the Product.html file. Once you find where you want to add the code, you can paste it in and it will look similar to below:

Step 9) Add Payment Gateway to Your Shopify Store
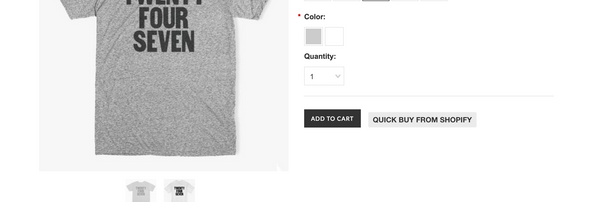
You did it! Now once you save you'll see the product embedded on your big commerce website, and it will look similar to the image below:

Want to see the final result? click here
Compare the checkout experience trying to buy a product from BigCommerce vs Shopify's Buy Button. I bet you can tell which one your customers would prefer to checkout on. Simple. Clean. Easy To Use. Not Complex.
Setting up the Shopify Buy Button truly is that simple. Now just imagine if you could start selling on Facebook, Facebook Messenger, Twitter, Pinterest, Wanelo, Houzz and many other sales channels just as fast.
Shopify plays nice with others and is definitely the leader in making commerce better for everyone.
Ready to make the full leap to Shopify Plus? Join the other 350,000+ merchants. Get free data migration and up to 6 months free service.